Femme Fatale adalah creative studio yang fokus pada budaya dan seni. Situsnya memiliki halaman beranimasi yang interaktif yang menarik emosi pengunjung. Saat di scroll ke bawah, latar belakang dan teksnya berubah mengikuti efek parallax.
2. Every Last
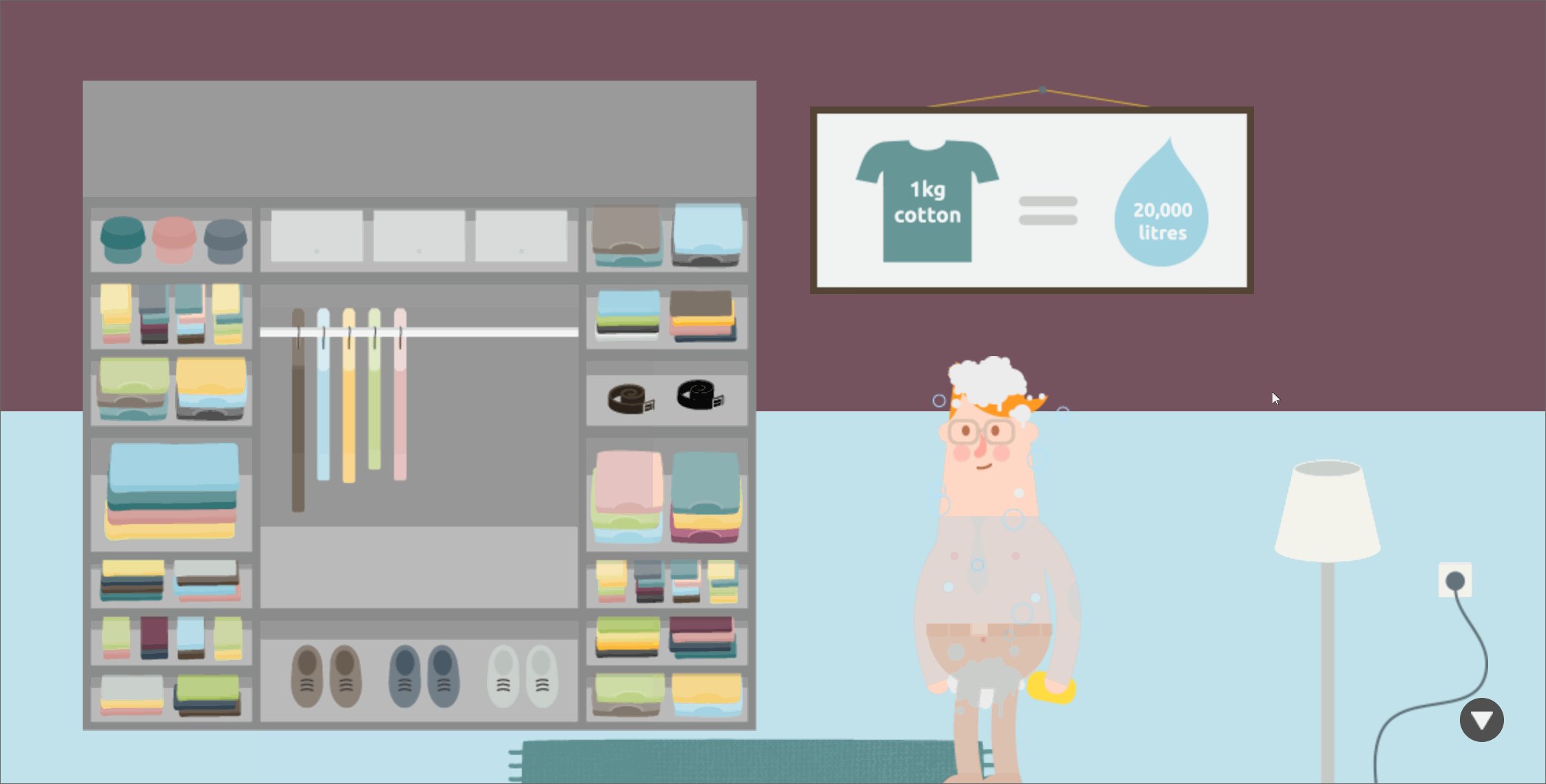
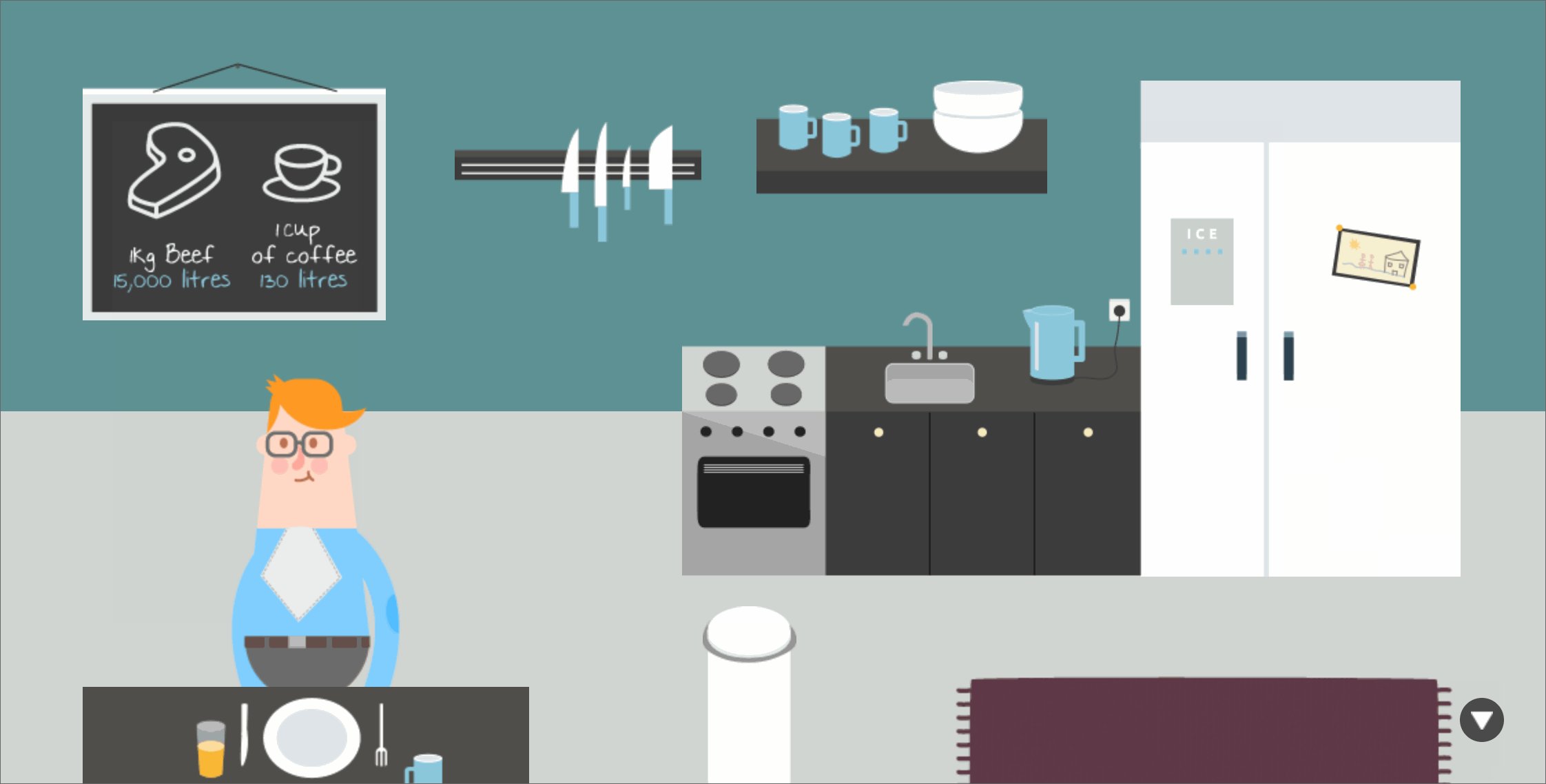
Every Last Drop mengajarkan kita berapa banyak air yang dikonsumsi setaip hari. Desinernya membagi progress bar dengan proporsi yang sama. Saat di scroll ke bawah, kita akan mendapatkan layar yang berbeda dengan animasi efek parallax. Halaman “Universe” juga memiliki efek parallax 3D.
3. Beer
Keseluruhan website memiliki lima layer dengan efek parallax scrolling yang berbeda-beda. Efeknya bukan scroll horizontal atau vertikal tapi efek zooming dan smoothing yang khusus. Saat di scroll setiap layer seperti memperbesar tanpa pemotongan. Warna yang terang dan tipografi yang menarik membuat efek ruang yang luar biasa.
4. Porsche Volution orsche volution menampilkan passion untuk mobil dengan fokus pada merk Porsche. Penggunaan musik yang pas dan foto yang menampilkan evolusi Porsche saat melakukan parallax scrolling memberikan pengalaman berseluncur yang sangat menarik. Dibagian kiri layar ada lini masa yang menampilkan tahun-tahun setiap model mobil yang berevolusi saat melakukan scroll.
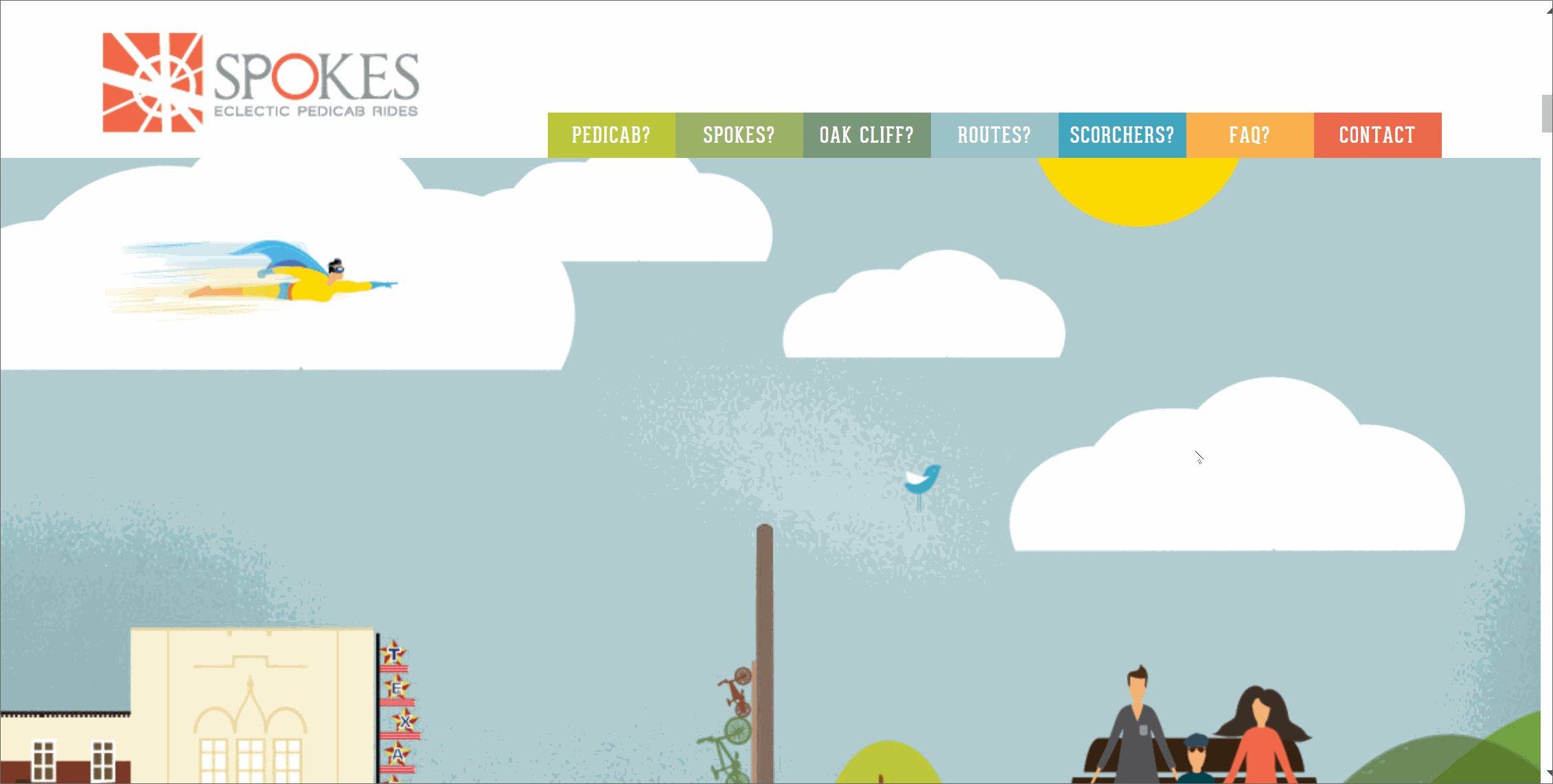
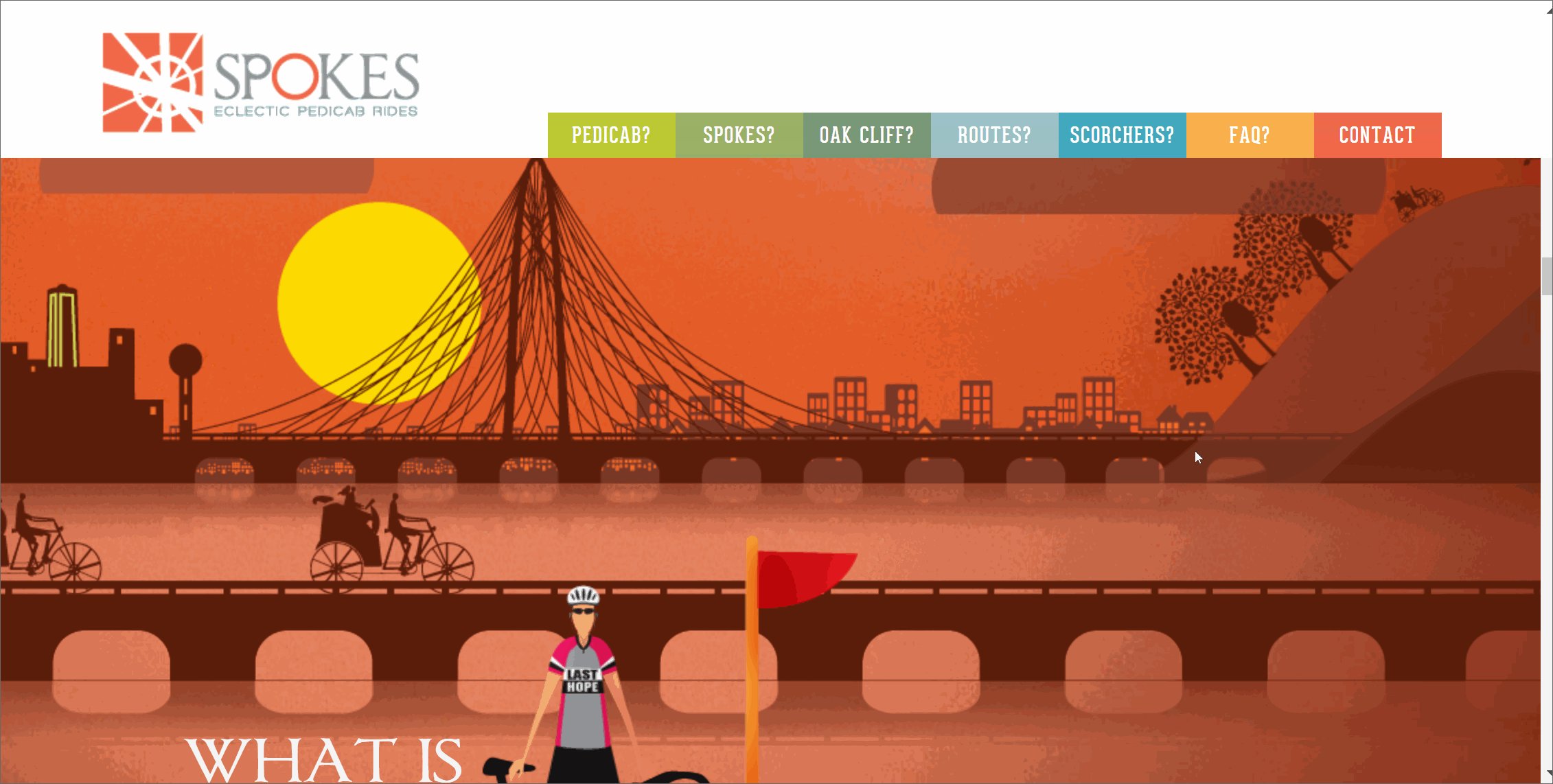
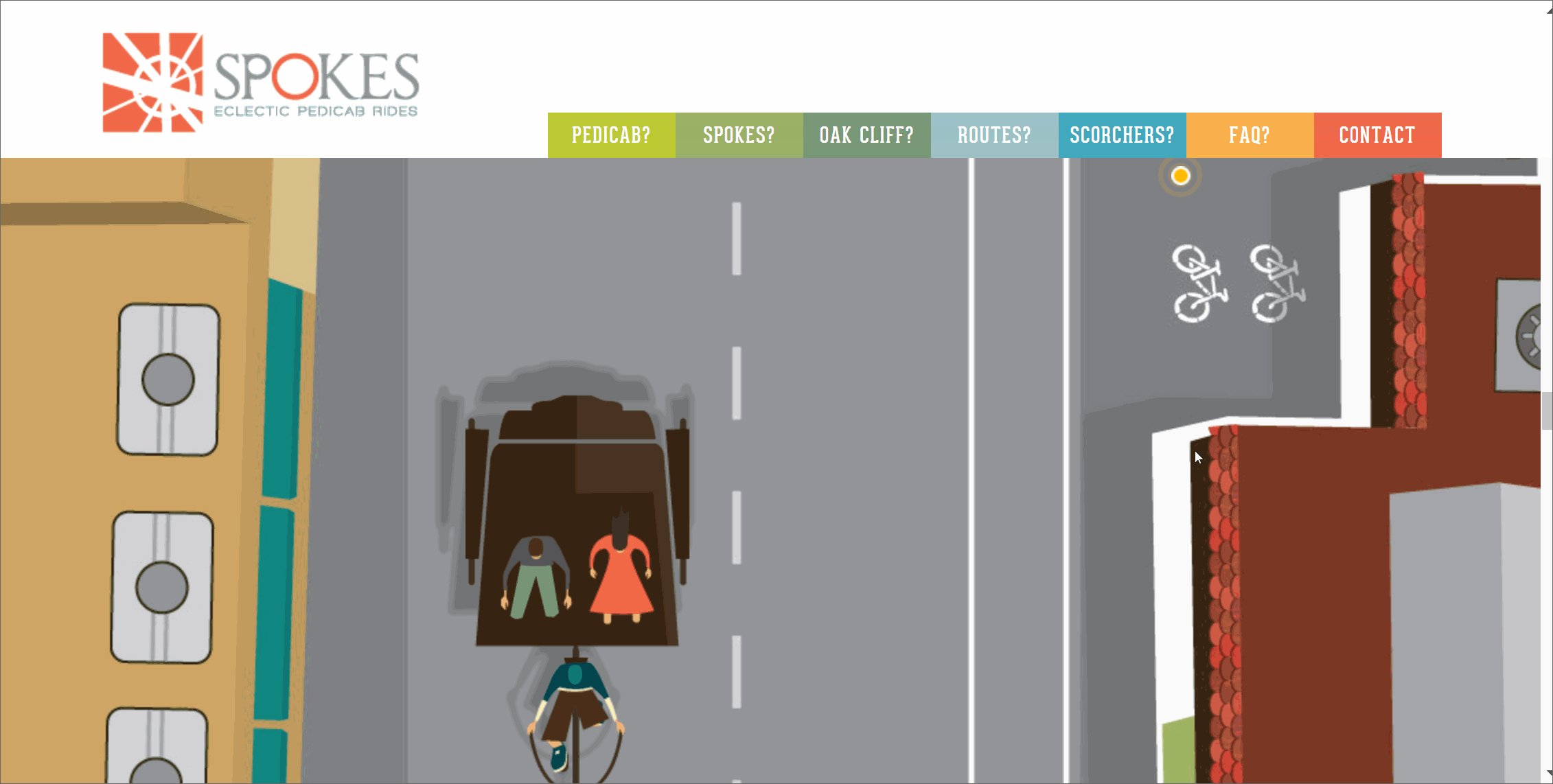
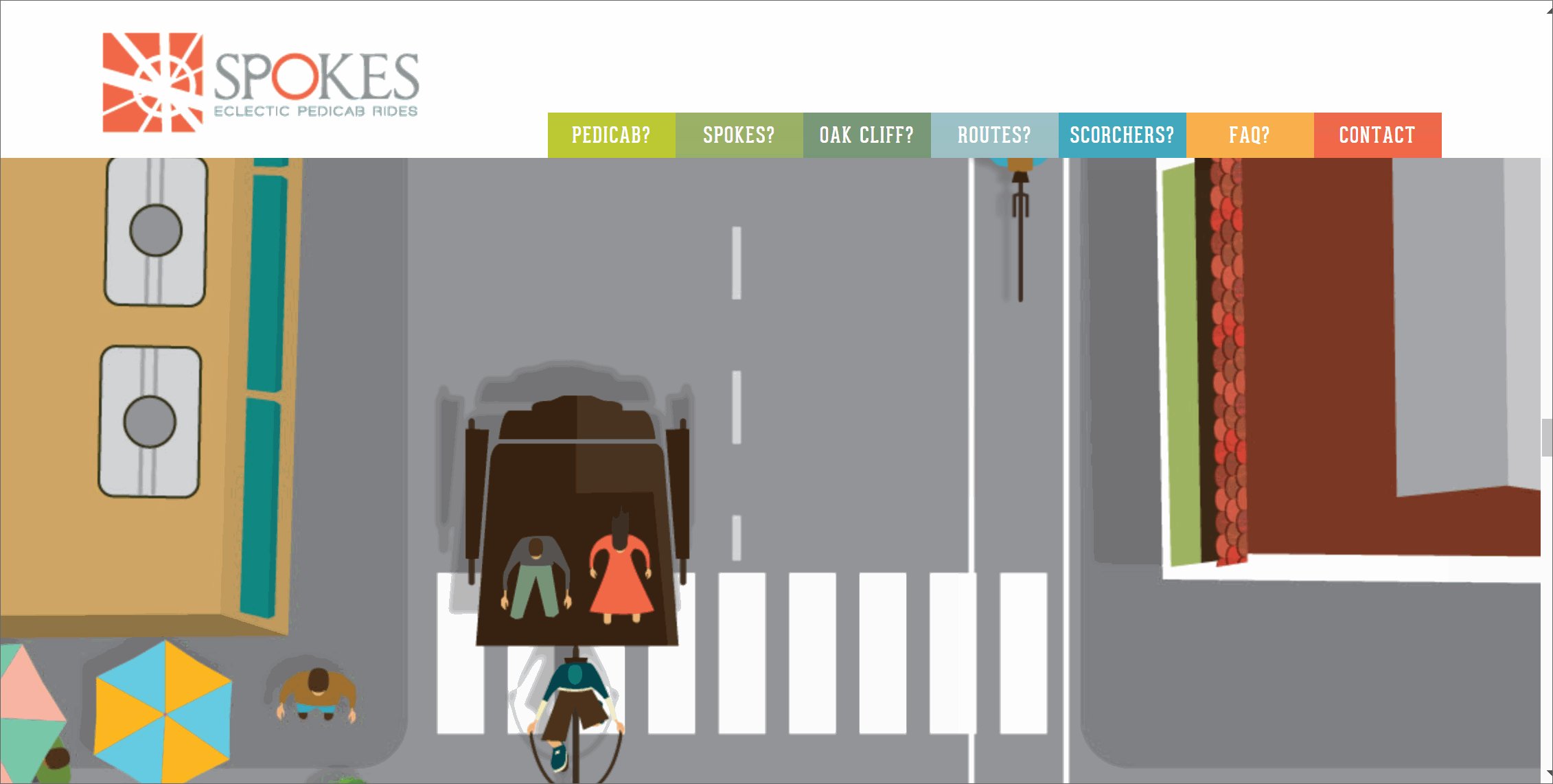
5. Spok
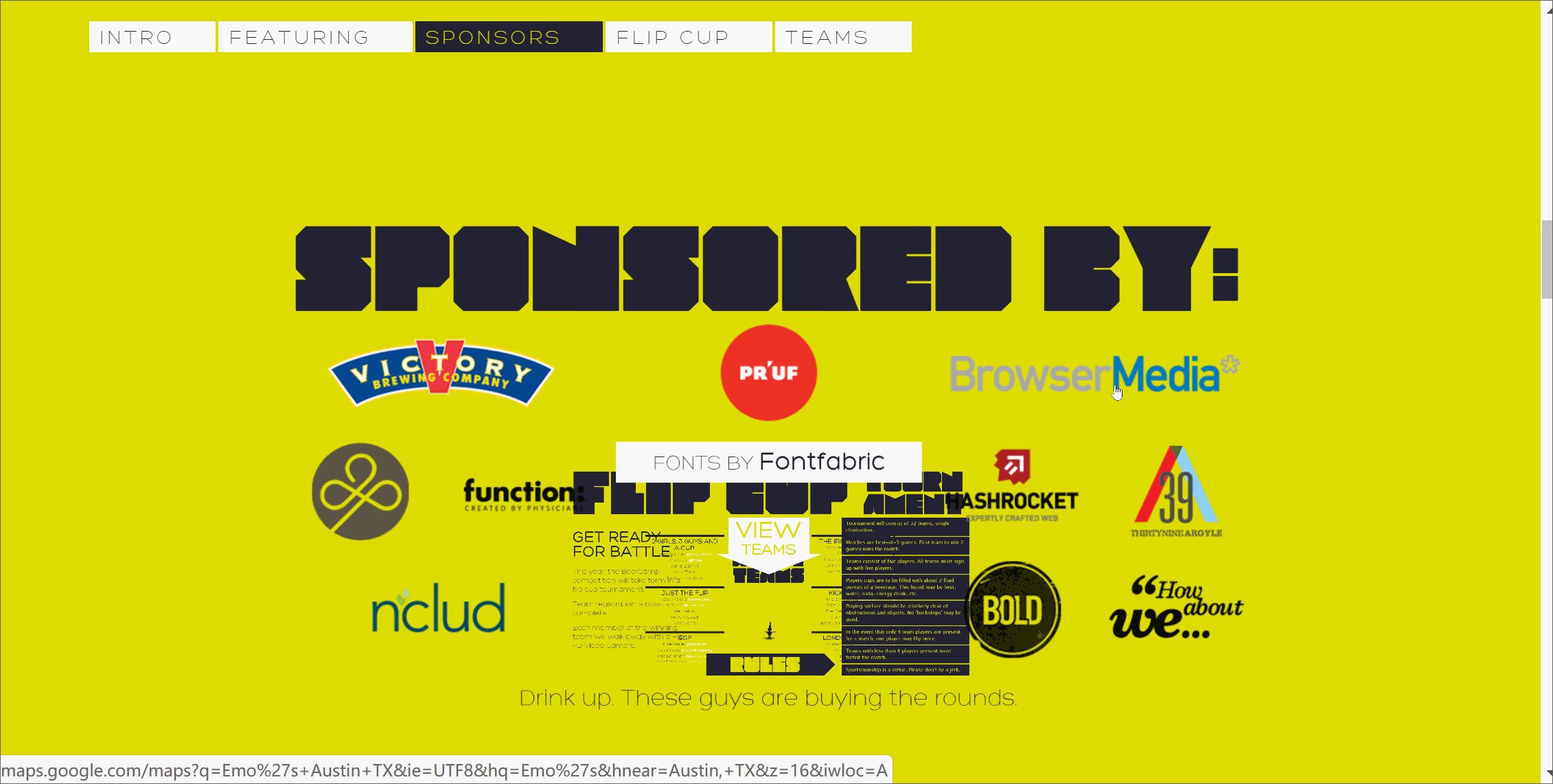
Spokes Eclectic Pedicab Rides menawarkan solusi parkir dan transportasi publik yang tidak hanya ramah lingkungan dan terjangkau tapi juga menyenangkan dan unik. Situs ini memiliki gaya kartun dengan efek parallax yang keren. Navigasi di bagian atas juga terintegrasi dengan sempurna dengan elemen latar belakang layar.
6. Hot Do

Hot Dot sangat berbeda dengan contoh lain di atas, ia menampilkan horizontal scroll. Saat kita melakukan scroll, halamannya pindah dari kiri ke kanan dengan efek parallax 3D yang halus. Situs ini juga bisa menjadi contoh situs yang responsif dengan desain mobile-first.
7. Hobolob

Situs ini juga agak berbeda dengan efek horizontal parallax-nya. Ia juga bekerja dengan baik di perangkat berlayar sentuh. Saat di slide, halaman web bergerak dari kiri ke kanan yang menampilkan sebuah cerita. Ada daftar halaman dibagian atas layar yang akan ikut bergerak saat kita melakukan scroll.
8. Firewatc
Situs ini memiliki 6 layar yang bergerak untuk memberikan kesan mendalam. Efek parallax hanya diterapkan di halaman pertama.
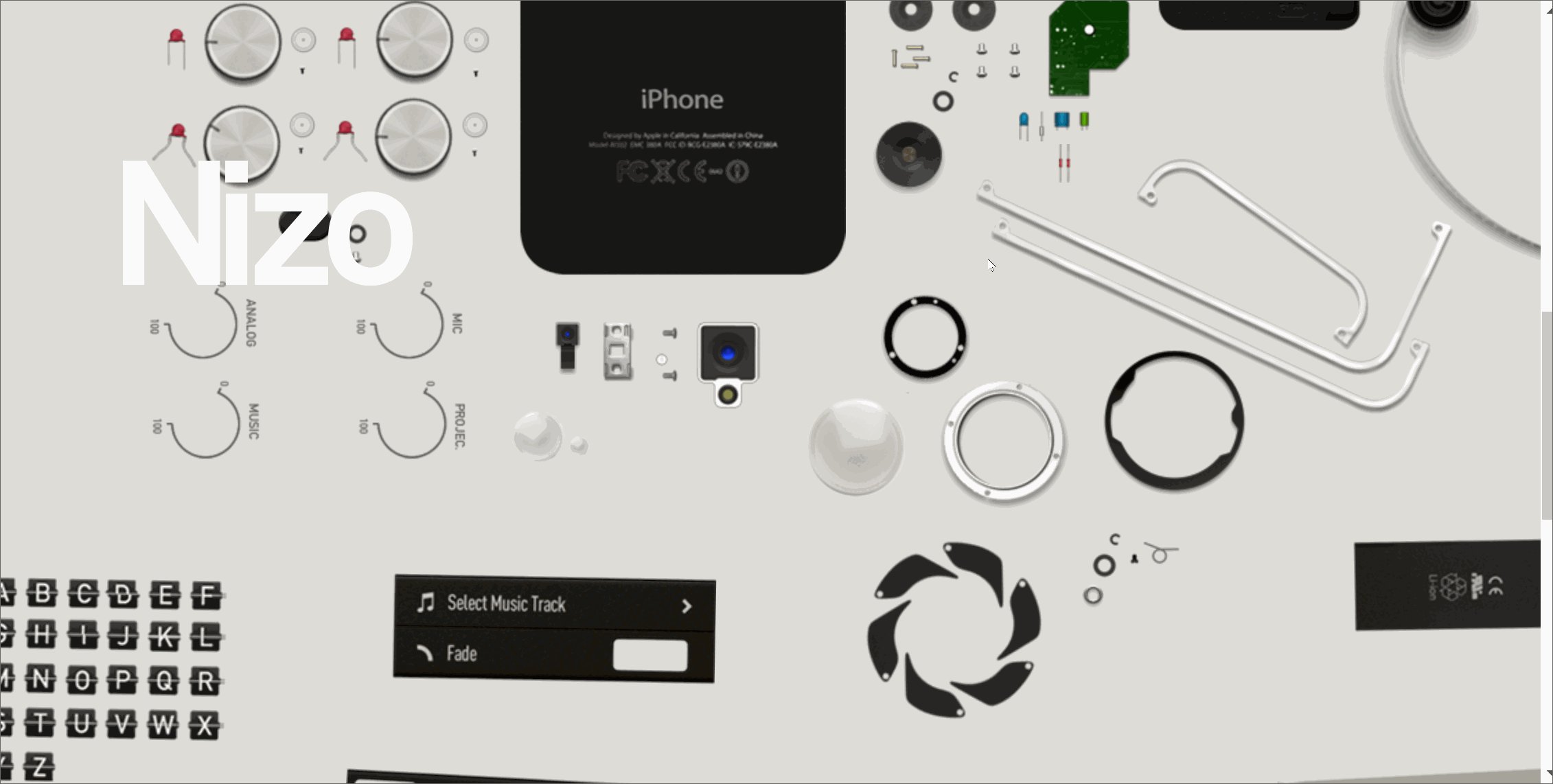
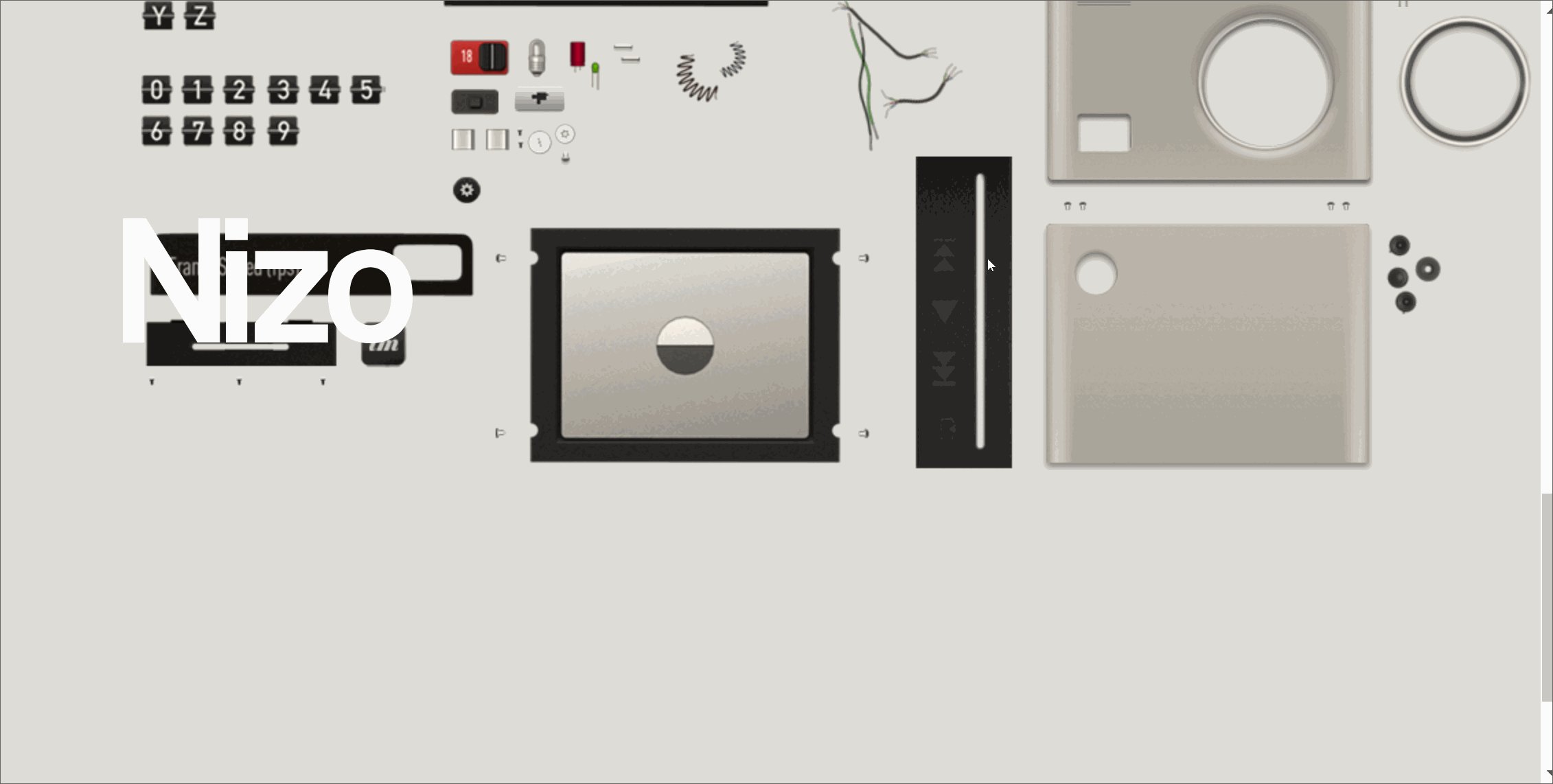
9. Nizo Ap
Saat kita melakukan scroll, semua elemen UI agar bergerak bersama ke tengah layar secara serentak. Apabila scroll-nya di balik, semua elemen akan kembali ketempat awal dari tengah layar.
10. Peugeo
Peugeot menampilkan sebuah cerita dalam bentuk komik saat di scroll ke bawah. Ceritanya sangat cocok dengan gabungan efek parallax vertikal dan horizontal.
11. Bunka

Bunkai adalah situs Jepang. Saat di scroll ke bawah, ada gambar seorang gadis kartun yang bergerak di layar menampilkan informasi yang berbeda-beda.
12. Melanie Davei

Efek parallax yang keren dan kaya akan nilai seni bisa kita lihat di situs Melanie Daveid. Situs ini dibagi menjadi dua bagian, bagian sebelah kiri adalah bagian navigasi, dan bagian kawan berisi detail. Keduanya akan saling bergerak sesuai dengan posisi saat di scroll. Selain itu, dibagian bawah, ada animasi tangan parallax yang ikut bergerak saat di scroll.
13. The Boa
The Boat merupakan sebuah situs web yang berisi animasi dan gambar yang menceritakan sebuah kisah bertahan hidup saat terjadi badai di dalam sebuah kapal. Di bagian sebelah kanan terdapat navigasi yang terdiri dari 6 bab, efek parallax-nya memberikan suasana yang mencekam ditambah efek suara seakan-akan kita ada di dalam cerita itu.
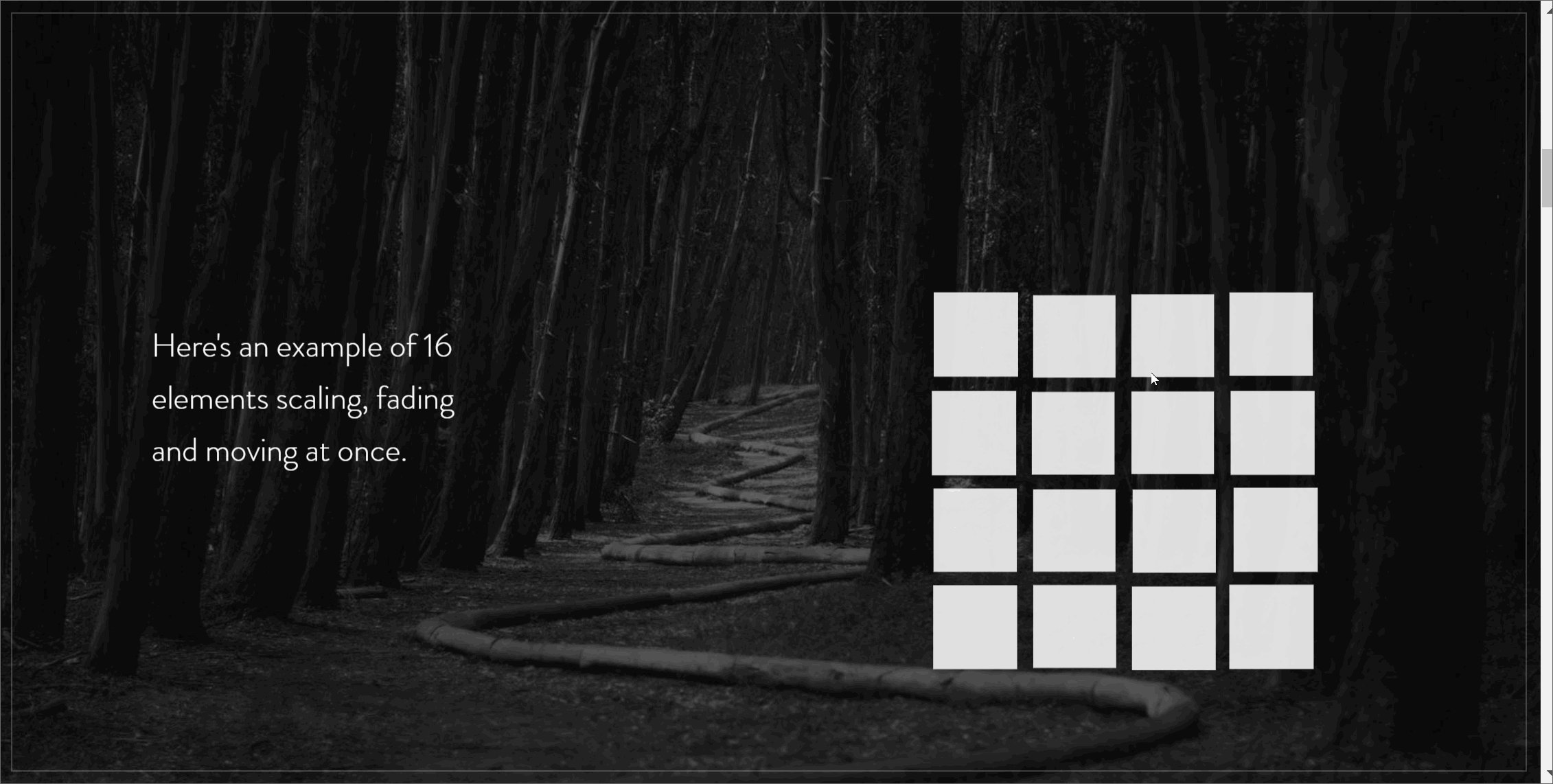
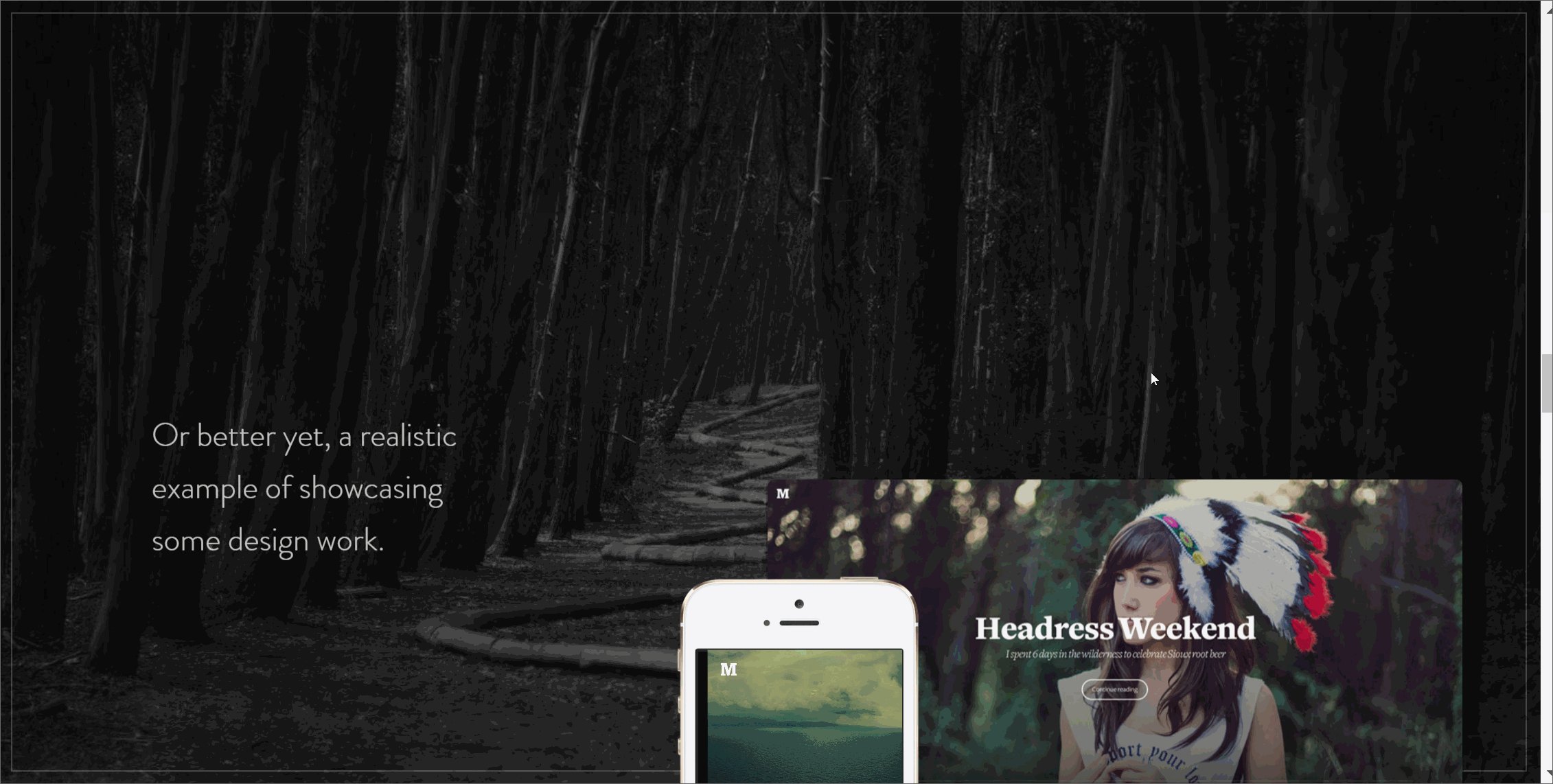
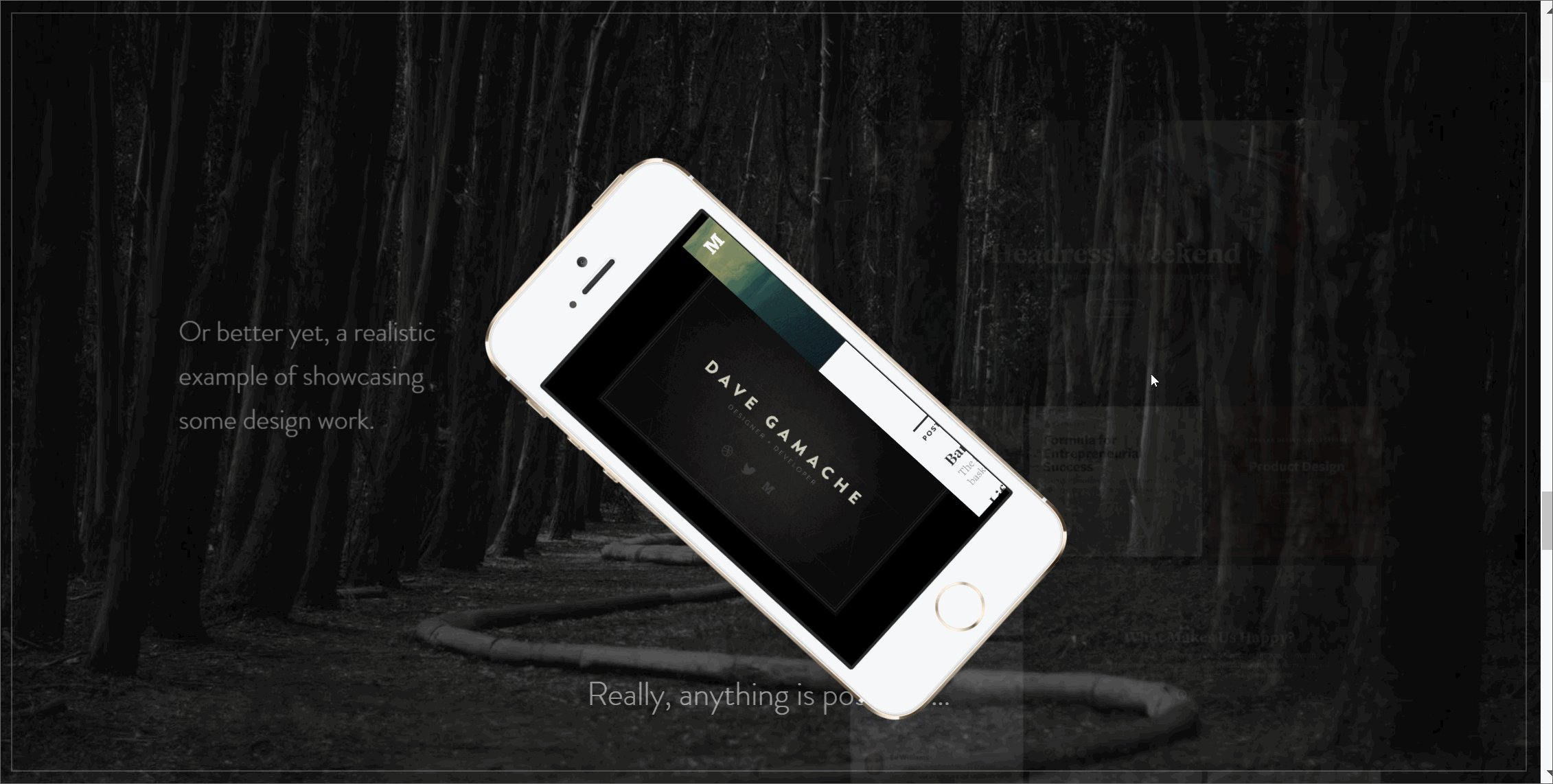
14. Dave Gamach
Merupakan situs demo efek parallax yang komponen di dalamnya di desain menghilang dengan efek fade in dan fade out saat di scroll.